Panel: JSON Table¶
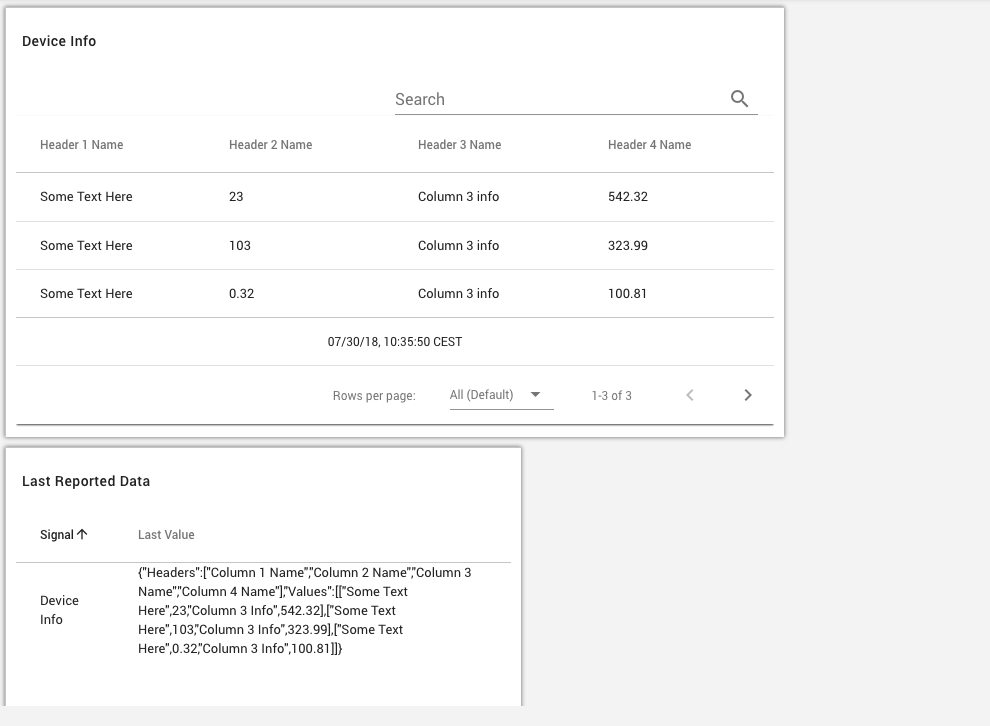
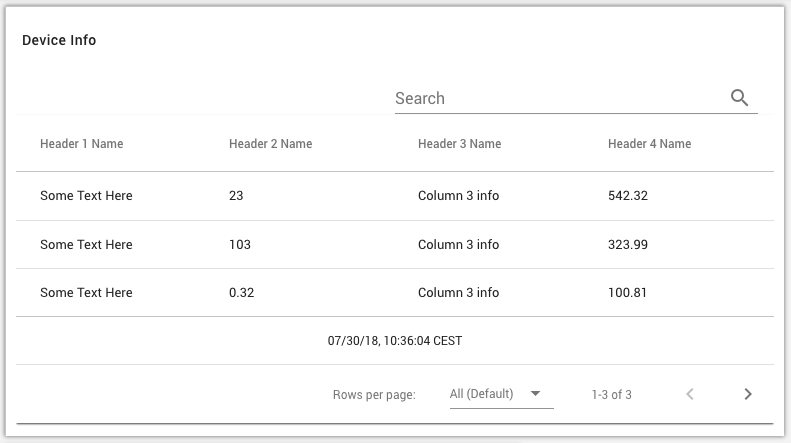
The JSON Table panel displays formatted JSON data, which does not require individual signals. A single JSON data point is displayed in a table with configurable header names.

Required Data Format¶
The JSON table panel only works with signals of JSON type. It will display the last value for the signal, if it has the following format. The JSON data point must contain a key of 'values' specified with an array of arrays for the table. The key 'headers' can also be included containing a one-dimensional array to utilize dynamic headers in the display panel. High level keys other than 'values' and 'headers' are ignored.
Example JSON Signal type value that the JSON Table Panel will display
{
"values" :
[
["stat 1", 23, "ok", 542.32],
["stat 2", 103, "warning", 323.99],
["stat 3", 0.32, "nothing to see here", 100.81]
]
}
Example JSON Signal type value with extra meta data that is ignored and not shown on the panel
{
"headers" :
[
"Stat",
"Value",
"Condition",
"Extra Data"
],
"values" :
[
["stat 1", 23, "ok", 542.32],
["stat 2", 103, "warning", 323.99],
["stat 3", 0.32, "nothing to see here", 100.81]
]
}
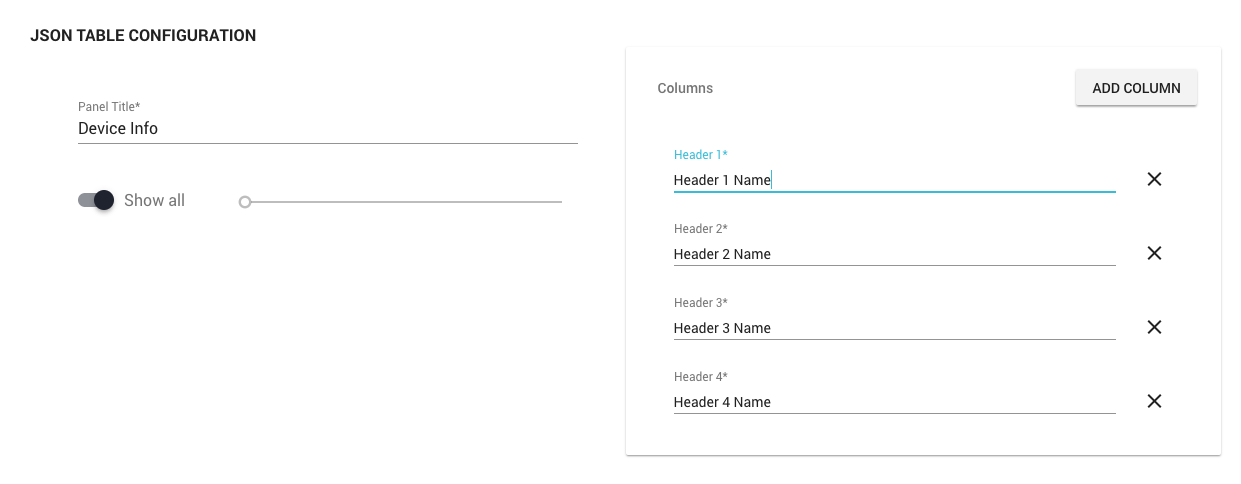
Configuration¶
After selecting your JSON type signal, you can choose to specify your header names.

The resulting dashboard will display each new value as the entire table, it does not support partial updates. For 4 columns by 4 rows, the JSON data point must contain an array of 4 arrays of 4.