Panel: Key Indicator¶
The Key Indicator panel is used to highlight one or more metrics along with an icon and a value or interpreted text based on the signal value or status. The panel uses value or status matches to determine what information (text, icon, color) to display.

Configuration¶
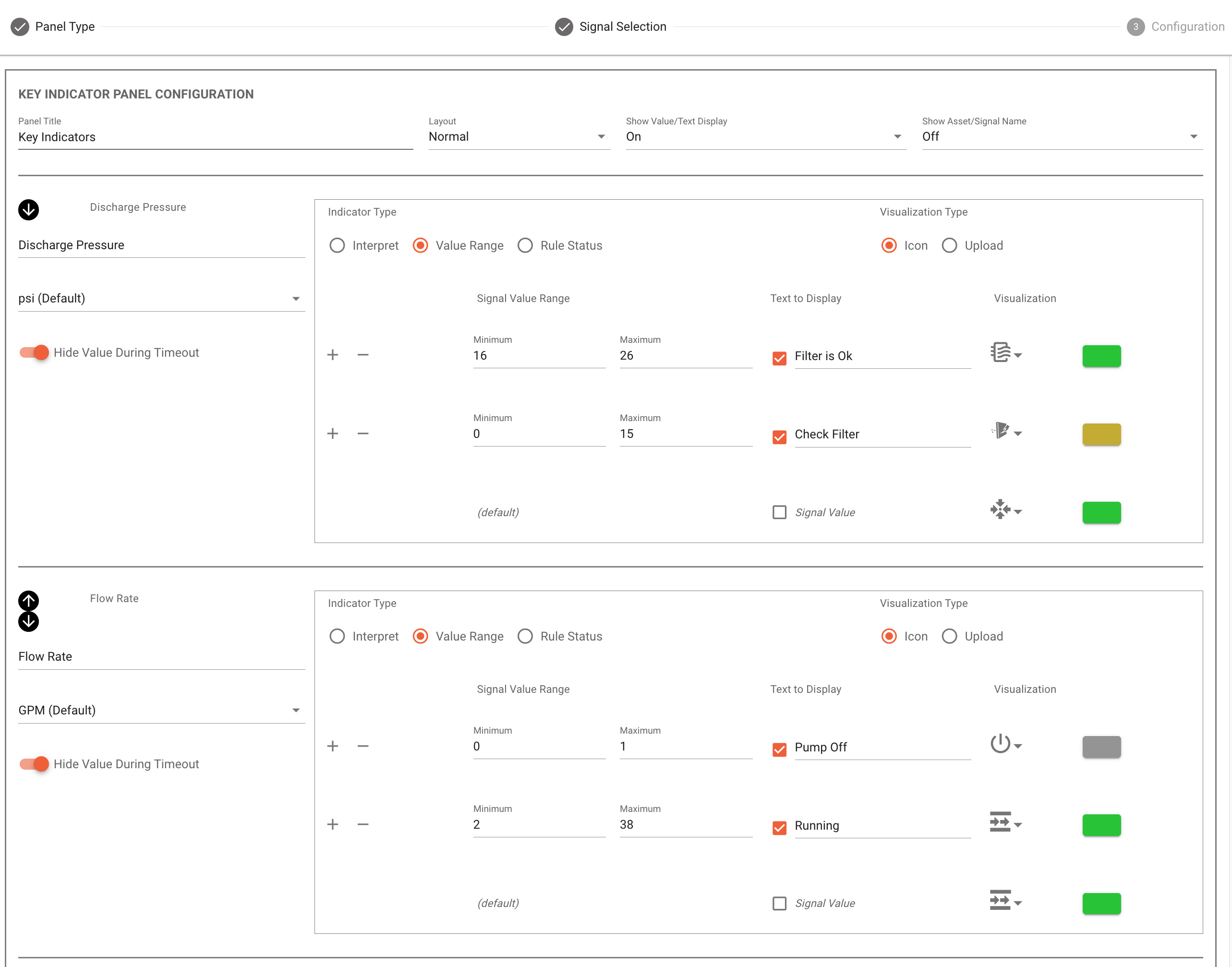
Panel Options¶
| Configuration Item | Description |
|---|---|
| Signal(s) | This panel supports up to 10 signals, choose on 2nd step |
| Panel Title | The name the panel will use |
| Layout | Choose between layout options of the indicator, text, and value |
| Show Value/Text Display | Choose between size / disable options of showing the value / text of the indicator state |
| Show Asset / Signal Name | Whether to show the source Signal and Asset name with the indicator |

Per Signal / Indicator Options¶
| Configuration Item | Description |
|---|---|
| Name | A name to use for the indicator (default is the signal name) |
| Units | The name the panel will use |
| Display Units | Use the default Signal Specified Visualization Units (recommended) to dynamically adjust based on the user or choose a specific unit. |
| Hide Value During Timeout | If the signal is in timeout and this is enabled, it will hide the last value to not display what could be an incorrect current value |
| Indicator Type | Type of mapping to use: - Interpret - Matches specific values - Value Range - Looks for a Range (Numeric signals only) - Rules Status - Uses a rule status ties to the signal |
| Visualization Type (Icon or Upload) | Use available icons or upload your own images for indicator matching states Icon Mode: - The icon to show for each match (choose from many available icons) - The color of the icon for each match Upload Mode: - The custom image to show for each match |
The key indicators vertical order can be changed using the up/down arrows on the left hand side of the configuration window.
Each type of indicator will provide the ability to create multiple states depending on the type.
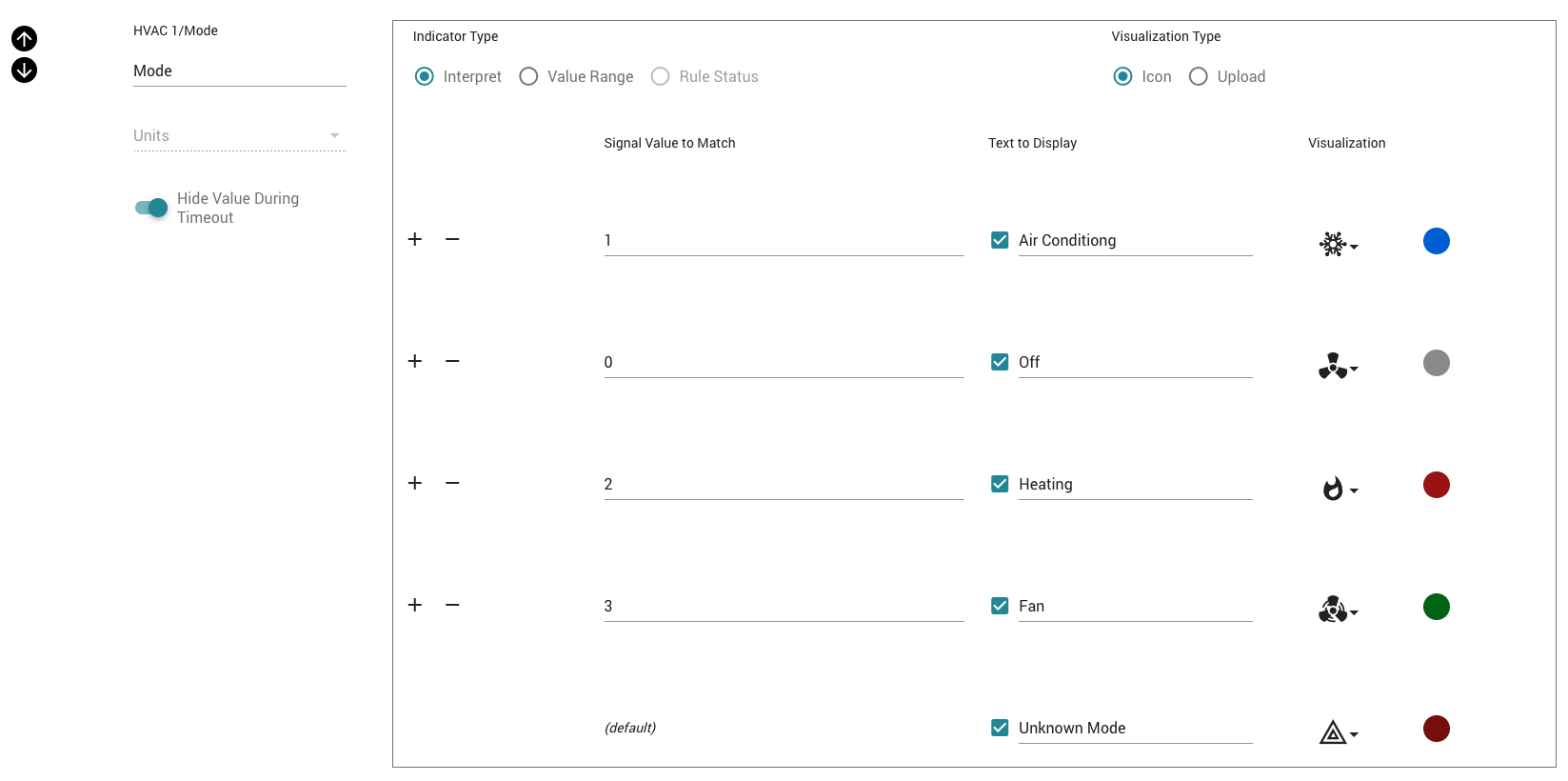
Interpret Type
This type allows you to specify match values for your signal. Typically used for signals that have a set of known states (0 is off, 1 is running, 2 is another state, etc). This could be numeric, boolean, or string type values.
| Match Option | Description |
|---|---|
| Signal Value to Match | A single value to match |
| Text to Display | The text to display when this match occurs. The default is the signal value but by checking the box, any custom text can be specified. (Example: A match of 0 means 'Off') |
| Visualization | The icon or uploaded image to use for this match state |
| Color | Only for icon visualization type, the color for the icon for this match state |

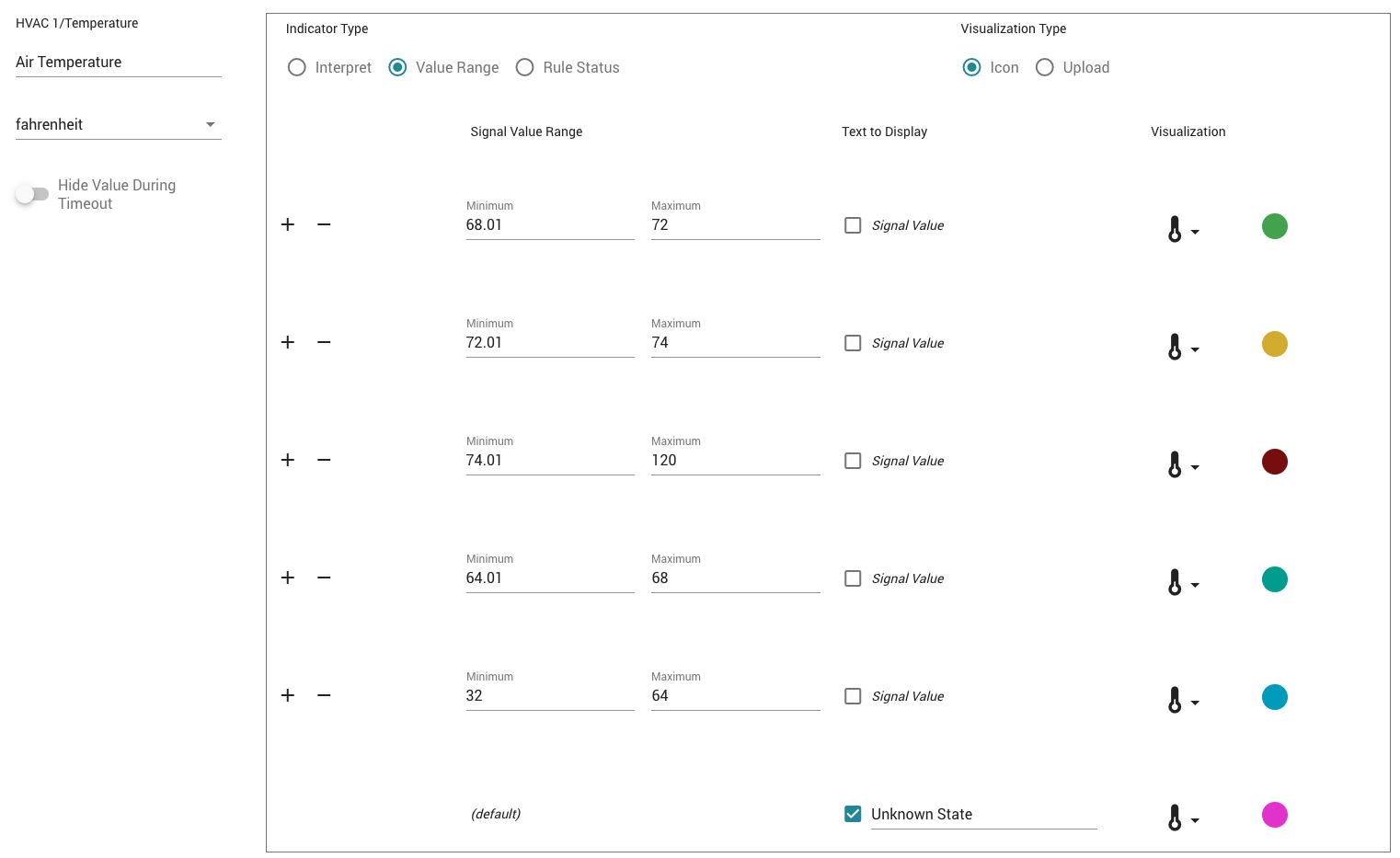
Value Range Type
This type allows you to specify a range for your signal match, and is only available for Numeric primitive type signals.
| Match Option | Description |
|---|---|
| Minimum / Maximum | Defines the range for your match (includes the min/max) |
| Text to Display | The text to display when this match occurs. The default is the signal value but by checking the box, any custom text can be specified. (Example: A match between 70 and 80 means 'Healthy') |
| Visualization | The icon or uploaded image to use for this match state |
| Color | Only for icon visualization type, the color for the icon for this match state |

Rule State Type
This type allows you to specify a range for your signal match, and is only available for Numeric primitive type signals.
| Match Option | Description |
|---|---|
| Rule | Specify the Signal Rule to use status states from |
| Minimum / Maximum | Defines the range for your match (includes the min/max) |
| Text to Display | The text to display when this match occurs. The default is the signal value but by checking the box, any custom text can be specified. (Example: A match between 70 and 80 means 'Healthy') |
| Visualization | The icon or uploaded image to use for this match state |
| Color | Only for icon visualization type, the color for the icon for this match state |

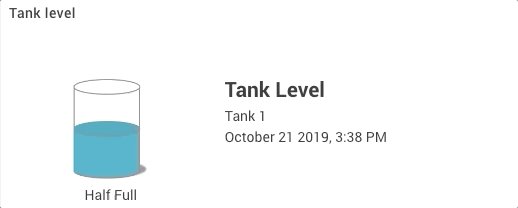
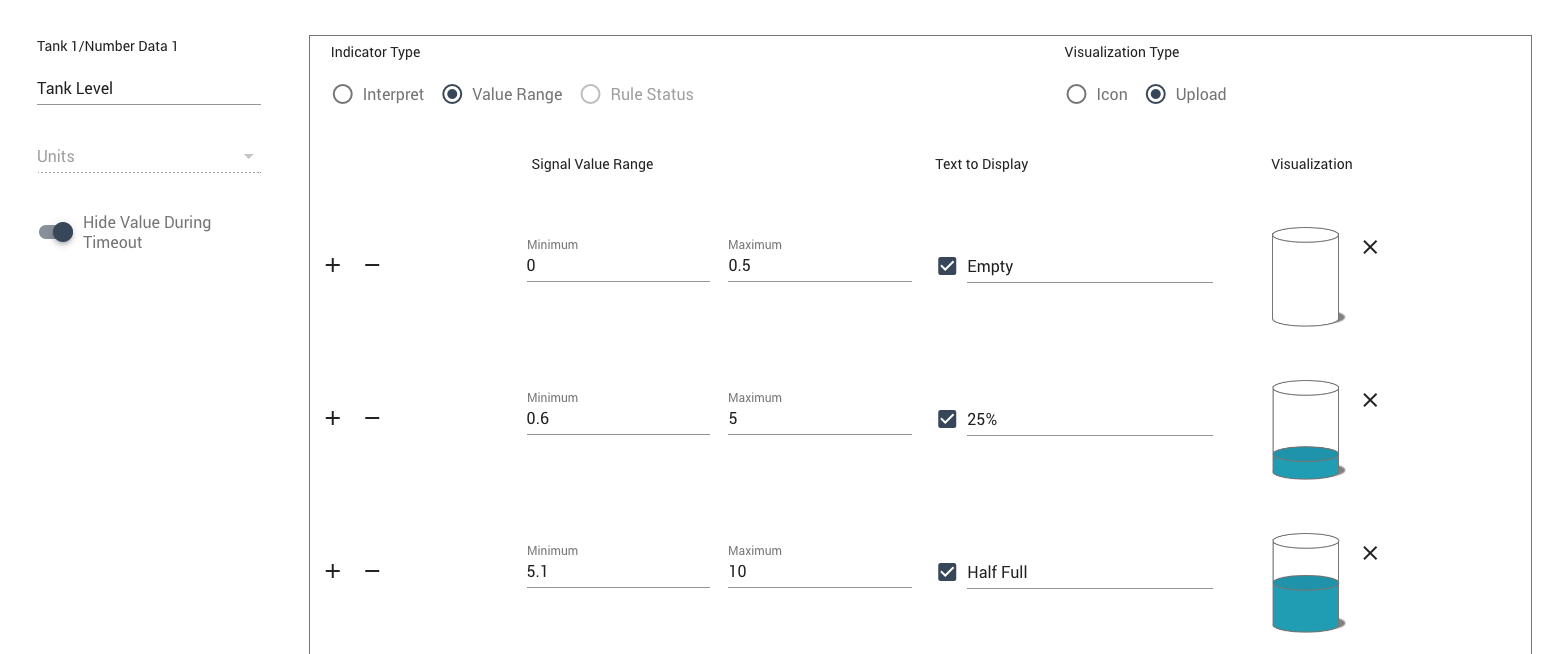
Custom Images¶
This panel by default allows users to select from a number of available icons to show for status information. These icons allow for setting a color based on the value. Additionally users can upload their own images.
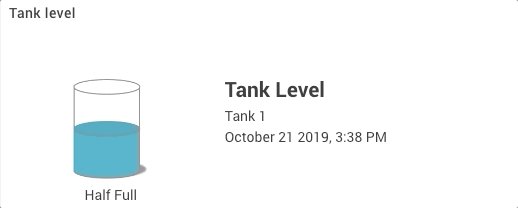
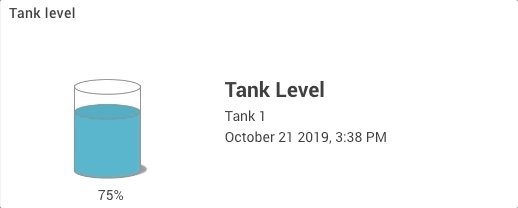
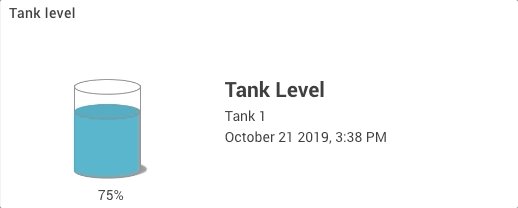
The example below shows an example of uploading custom images, in this case for a tank level. Each range match has its own dedicated image. Note that if you want the same image but different colors based on the matching values, the same image must be used but with the different color applied to it before uploading.


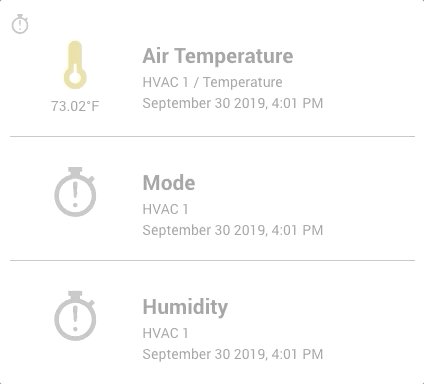
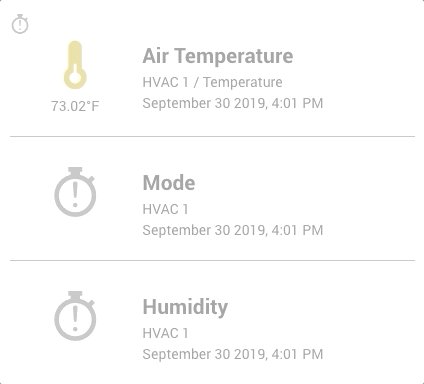
Timeout Handling¶
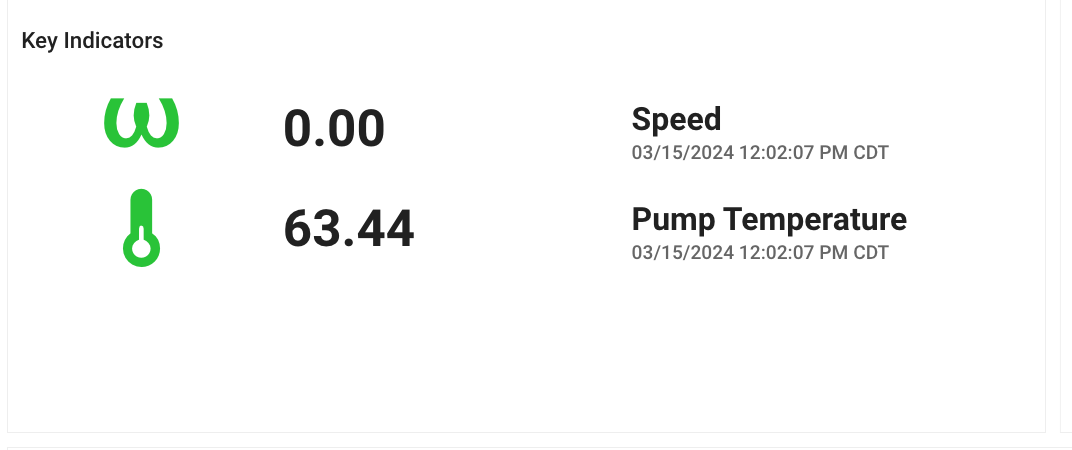
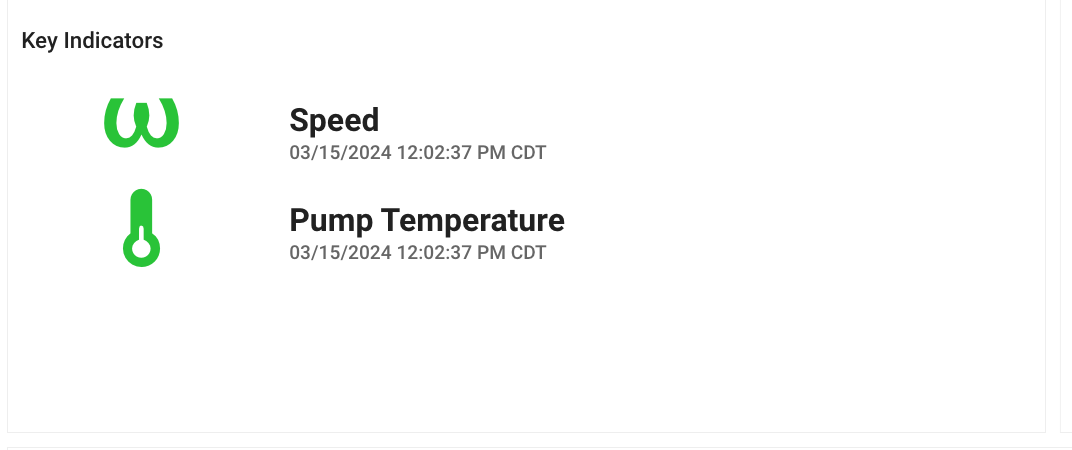
The gauge will show timeout conditions for signals and optionally hide value during timeouts.
This example shows 3 indicators all going into timeout. The first does not hide the value, the second and third do.

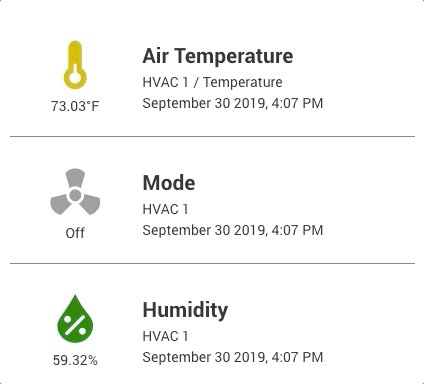
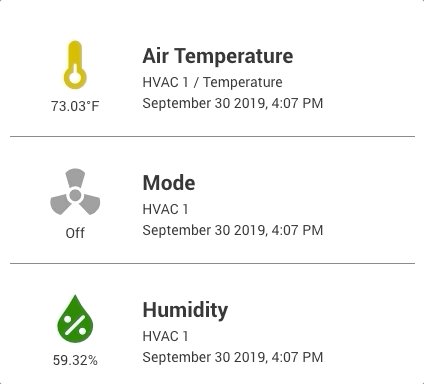
Layout Options¶
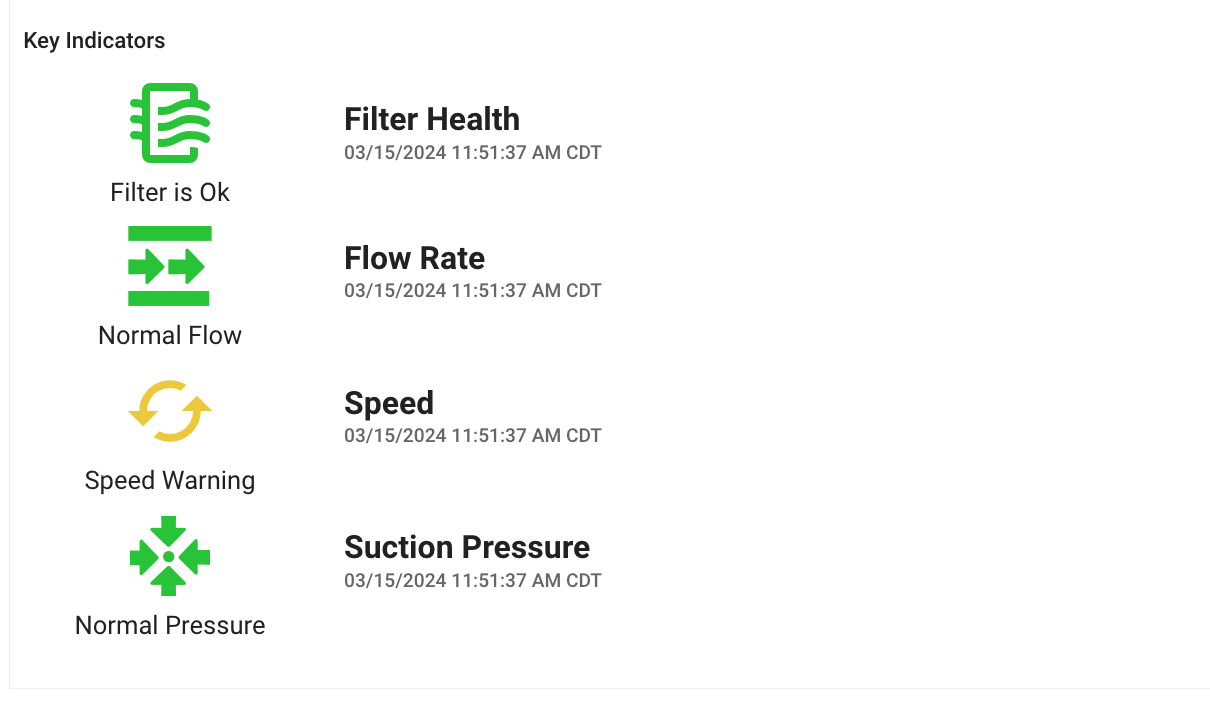
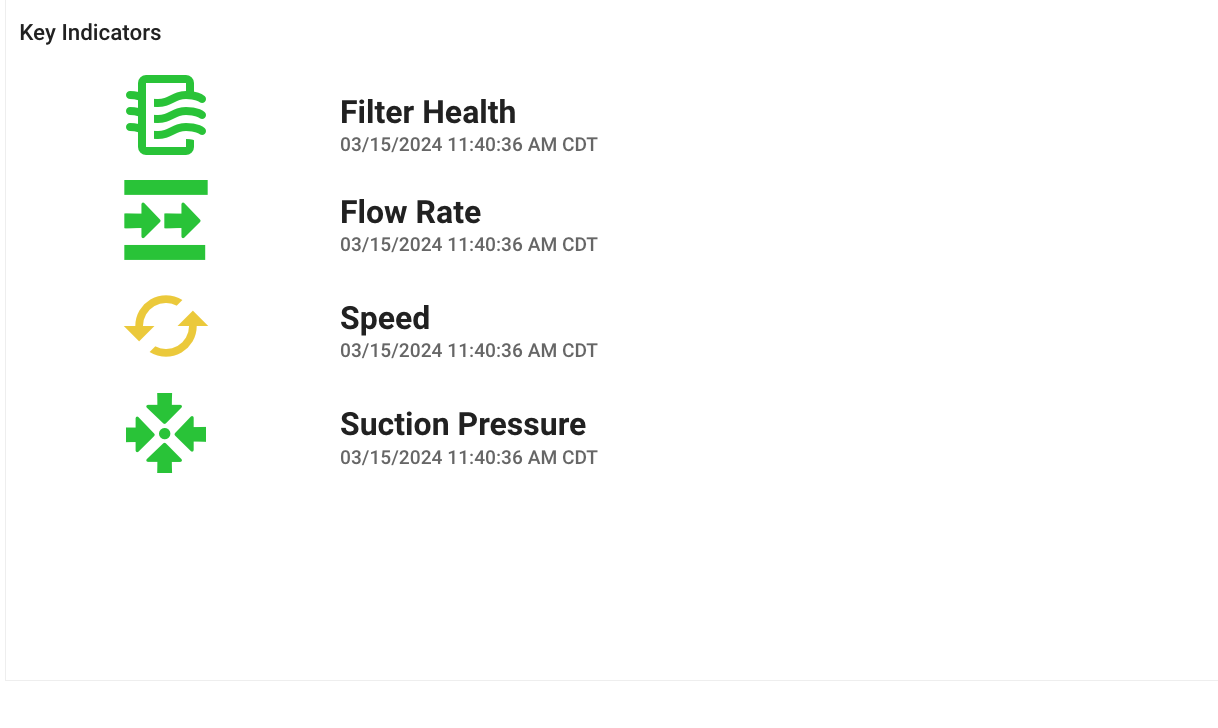
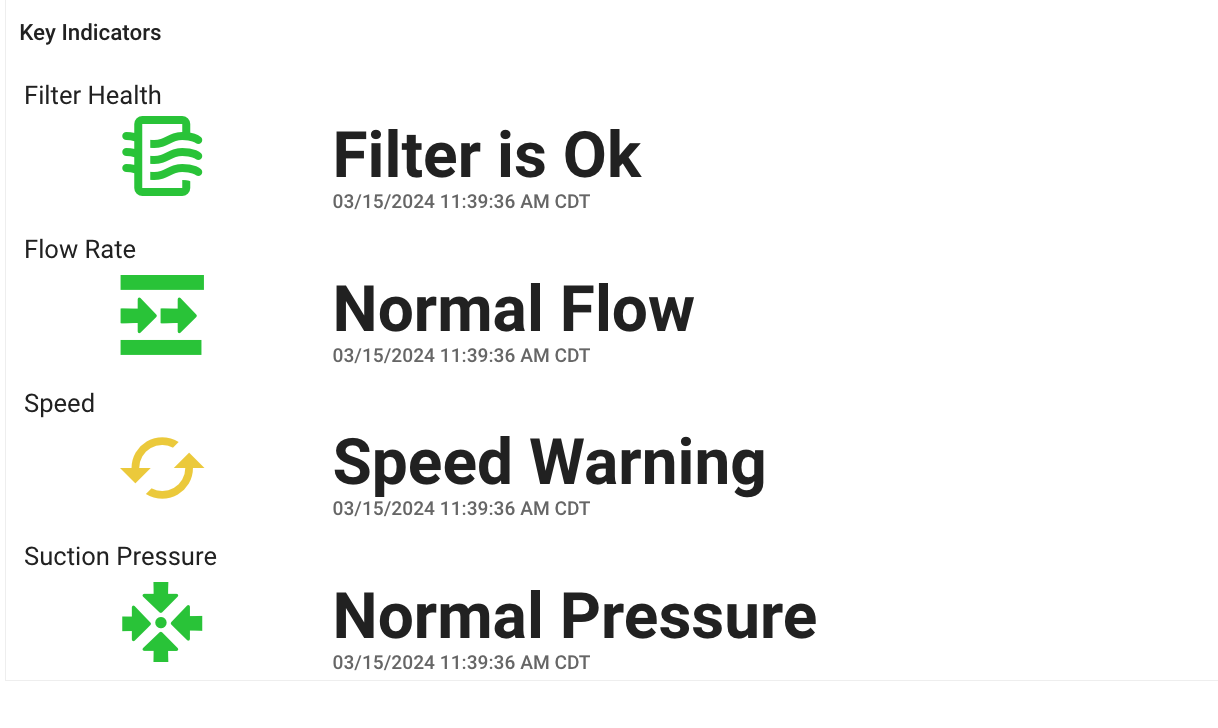
There are a few layout options with the main differences around showing the Value or Text or just showing the icon.
Normal



Compact